Crear un blog paso a paso #6

Saludos amigos 👋, aquí estoy de nuevo con la entrega número 6 💥 💫 , las entregas anteriores de este tutorial nos sirvieron para calentar los motores, así que en este punto abróchense los cinturones que ya despegamos 🚀🚀🚀.
En esta entrada, debido a que es un poco técnica y el primer encuentro con el código, decidí resaltar el contenido que creí relevante, espero que les sea agradable. Ahh también usé un poco de Emojis para que resultara más amena la publicación.
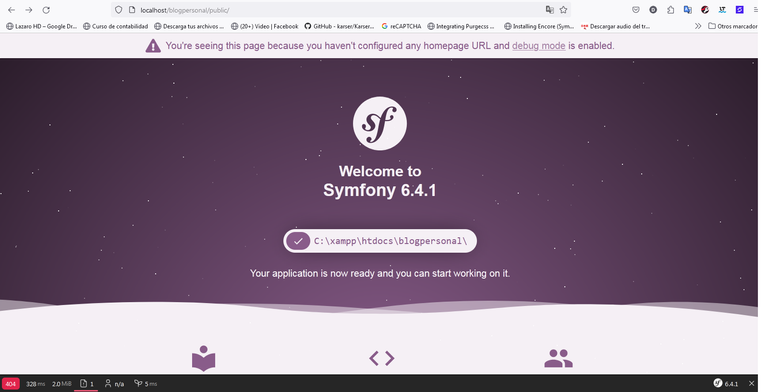
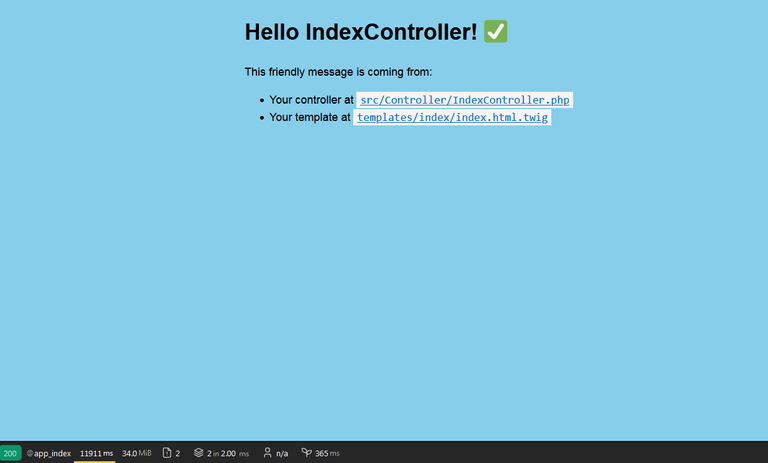
Nos quedamos en que ya podíamos visualizar nuestra web 👀 desde http://blogpersonal.local, y una página de bienvenida como la siguiente imagen nos hace la recepción:

¿Qué es esta página? 🤔
Como bien especifica en inglés 🇬🇧, no se ha configurado ninguna homepage y debug mode está activado. El Debug mode o modo de depuración (no entorno) permite mostrar información que nos pueda ayudar a solucionar problemas en nuestra aplicación y también influye en el comportamiento de del framawork.
Debug mode está activado por defecto cuando recién instalas una aplicación Symfony, y podemos habilitarlo/deshabilitarlo mediante una variable de entorno(visto anteriormente) en el archivo .env, siendo la variable APP_DEBUG= 0/1 donde 0 sería para desactivarlo y 1 para activarlo.
Tomando esta página que vemos como referencia, experimentemos la funcionalidad de este modo (que es lo que hace). Agreguemos esta variable al final del archivo .env que se encuentra en la raíz de nuestro proyecto y pongámosla con valor de 0 APP_DEBUG= 0. Guardemos, ahora actualicemos nuestra página y esto es lo que sucede 👀.
Imagen de página de bienvenida con modo de depuración desactivado:

Como pueden observar 👀, la hermosa bienvenida que nos mostraba alguna información del error, ha desaparecido. Ya lo verán en acción cuando su aplicación explote 💥 🤣 😅.
Ahora, y eso de la "homepage", ¿qué es? 🤔
Symfony necesita que definas las rutas que va a tener la web que desarrollamos. Para nuestra página de inicio la ruta sería / (las rutas serían las secciones de la URL después del dominio), esta es la ruta de la homepage de la que habla el error de depuración. Por ejemplo, si tuviéramos una URL como la siguiente http://blogpersonal.local/contacto, /contacto sería otro recurso diferente a nuestra homepage / y, por lo tanto, otra ruta más que deberíamos indicar en symfony para que no se moleste 😡 y nos salga este error 🚨.
Symfony también necesita a alguien para que maneje las rutas y los llama "Controller", estas controllers estarán destinadas a la ruta que le asignemos, y manejarán la lógica que nosotros queramos construir para esa ruta antes de devolver la respuesta al usuario (Ej: El HTML de una página).
Entonces, el mensaje de error 🚨 que nos muestra esta página (aunque está tan bonito que no parece un error), lo que quiere decir es que no tenemos ninguna Controller asignada en la ruta /, que es nuestra página de inicio y, por lo tanto, el framework no la encuentra y nos muestra el error 🚨.
¿Qué es, y qué hace una Controller del framework Symfony? 🤔
Una Controller en synfony no es más que una clase de PHP con una función, cuya función se le llama método controlador, y se encargará de recepcionar una solicitud y devolver una respuesta, pudiendo ser esta respuesta por ejemplo: una página HTML.
Digamos que cuando ponemos la url http://blogpersonal.local symfony buscará la Controller que nosotros creamos (todavía no la hemos creado) para esta ruta, en este caso la ruta es / (Página de inicio) procesará la lógica que escribimos en esta Controller y devolverá al navegador una respuesta(la que decidamos) pudiendo ser una página HTML con una linda bienvenida de nuestro blog.
Ya visto esto pasemos a la acción.
¿Qué haremos ahora? 🤔
Es hora de empezar a construir nuestro blog 🔨, técnicamente, todos los procesos, incluyendo las configuraciones vistas hasta ahora, han sido para tener nuestro entorno de desarrollo listo para la construcción de nuestra web o blog con el fremework Symfony 😌.
Ya que tenemos lo suficiente 😅, vamos a empezar precisamente por la página de inicio u hompage, vamos a quitar ese error que se muestra y crear una página de bienvenida que caracterize el contenido de nuestro blog.
¿Qué necesitamos para crear una página de inicio u homepage, en nuestro proyecto con el framework Symfony? 🤔
Para esta tarea necesitamos lo siguiente:
-La ruta: La ruta de la página de inicio de una web va a ser /, ya que la URL solo va a incluir el dominio y más nada, en nuestro caso la URL de la página de inicio sería http://blogpersonal.local/. Puedes observar que después del dominio no hay nada, cuando el usuario ponga esta dirección en el navegador cargaría nuestro blog y se mostraría la página princincipal*** (inicio u homepage).
-Una controller: Ya teniendo la ruta de la página o recurso que queremos, es hora de asignarle una Controller para cuando el usuario introduzca esta ruta, la Controller que le asignemos, tendrá el código que devolverá la respuesta desde el servidor, pudiendo ser HTML con la información que queramos mostrar para ese recurso o ruta de nuestro blog.
-Una plantilla twig: Podríamos devolver el HTML desde nuestra Controller al navegador sin ningún problema, pero con symfony podemos hacerlo mejor y es por eso que usaremos Twig, que es un motor de plantillas php que nos ayuda con la estructura y la gestión del contenido HTML, es muy limpio en comparación con PHP a la hora de hacer plantillas.
Además, ofrece características útiles y se complementa estupendamente con Symfony. O sea que lo visual lo trataremos con Twig que al final será representado en HTML que es lo que entiende el navegador(La respuesta del servidor).
Por ahora nos quedaremos con estos tres requisitos. 👀
El primer paso será crear la Controller o clase controladora, este no es un tutorial de aprender PHP 😅, más bien, es un tutorial para aprender a usar el Framework Symfony 😯, cuyo lenguaje de programación es PHP, por lo que los conceptos del lenguaje prácticamente no se tocarán, aun así, aunque no tengas ni idea sobre PHP podrás conseguir hacer una web basada en los procedimientos y pasos que expongo 😉, ya que el framework Symfony trae consigo todo pre elaborado, solo basta con ensamblar las piezas para hacer lo que tú quieras 💪, de esta forma, si te aprendes la función de cada pieza como las Controller que estamos a punto de ver, podrás construir con ella sin saber tan siquiera PHP 😮 🔥, solo basta con aprenderte la estructura y la forma en la que se utilizan 👌.
¿Cómo creo una Controller en Symfony? 🤔
Crear una Controller para symfony es muy fácil, solo hay que seguir ciertas reglas básicas basadas en la arquitectura del framework y el lenguaje que usa:
-Primero: Las Controllers son archivos con extensión ".php", ya que es el lenguaje del framework y el script de la clase que contendrá será en este lenguaje.
-Segundo: El nombre del archivo termina con el sufijo Controller (ejemplo: indexController.php) siendo el nombre: index, seguido del sufijo: Controller, y la extensión: .php.
-Tercero: Este archivo se ubica en un directorio específico (el framework permite personalizar esto). El directorio es Controller/ dentro del directorio src/ que es donde vivirá todo el código que vayamos generando. El directorio completo sería /src/Controller aquí es donde crearemos y se irán almacenando nuestras Controlers
Para crear una Controller en symfony hay dos formas:
-Escribes el código tú mismo.
-Usando la CLI(Interfaz de la línea de comandos). En nuestro caso, la que llamé terminal que vimos integrada en Visual Studio Code en entregas anteriores, desde la cuan instalamos el propio Framework Symfony.
Nosotros usaremos el segundo, la (CLI), y gracias a al paquete symfony/maker-bundle que ya está instalado como dependencia de desarrollo en nuestro proyecto (Recuerda que instalamos Symfony y un superpack llamado "webapp" que incluye todas las librerías o paquetes necesarios, para hacer una aplicación totalmente funcional con Symfony y dentro de ellas está este paquete symfony/maker-bundle). Este paquete permite hacer tareas repetitivas y así poder crear códigos repetitivos como una Controller desde la CLI (terminal) usando comandos específicos para ello.
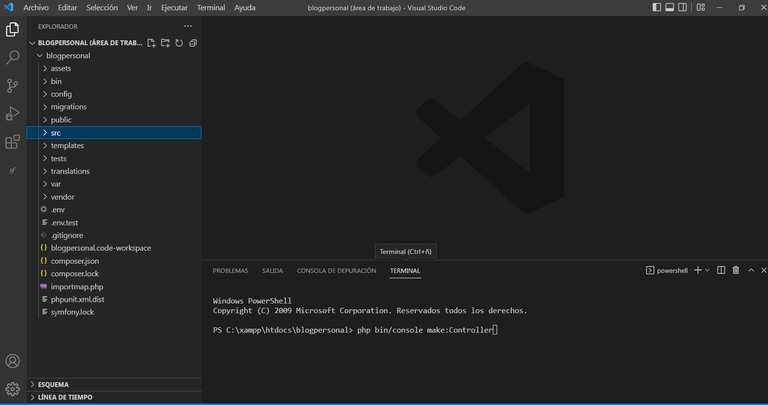
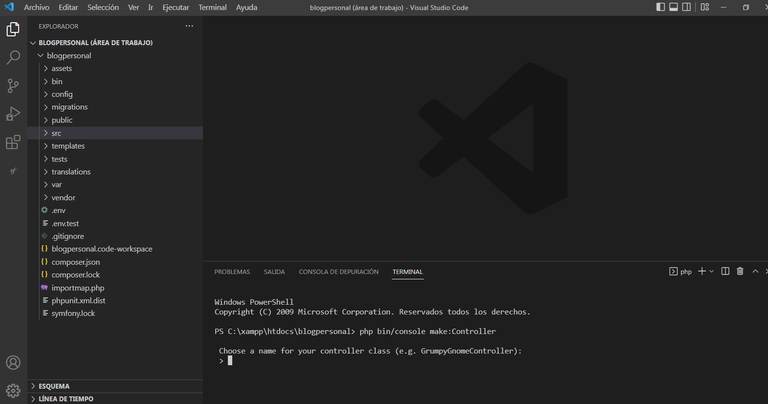
Para crear una Controler, en este caso la de nuestra página de inicio que atiende a la URL / usando la CLI y este paquete debemos ir a nuestro editor Visual Studio Code y ubicarnos en la CLI(La CLI o terminal ya la vimos en entregas anteriores) y escribir el siguiente comando: 👀
> php bin/console make:Controller
La imagen a continuación muestra como quedaría en la CLI:

Una ves ejecutado este comando, presentará una serie de pasos con indicaciones para crear nuestra Controller. Lo primero que te pedirá será el nombre de la Controller, y se verá como en la siguiente Imagen:

Introducimos el nombre, podemos elegir cualquier nombre, pero es aconsejable poner uno que identifique de alguna manera el propósito de esa Controller.
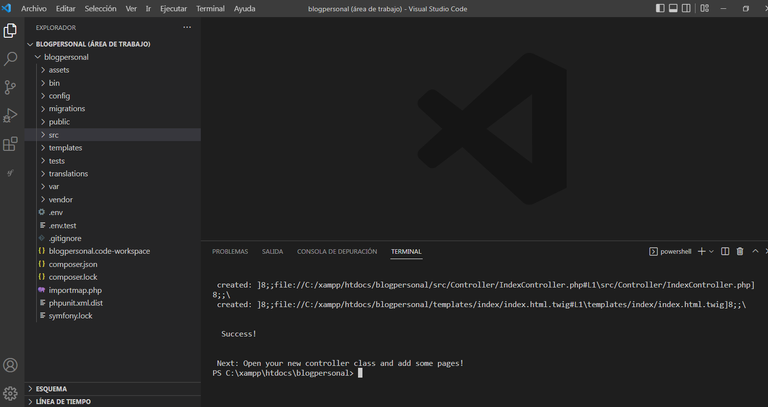
En nuestro caso, como estamos trabajando con la página principal, le pondremos "indexController" y proseguimos presionando la tecla Intro. El resultado indicará los archivos que se han creado, que en nuestro caso es la Clase Controladora "indexController" y para nuestra sorpresa la plantilla Twig "index.html.twig".
Cada vez que creas una Controller usando la CLI con este comando se creará una plantilla twig para agilizar el proceso, ya que es muy común que se quiera devolver o renderizar una plantilla desde la Controller recién creada y esta herramienta lo sabe, así que crea también la plantilla a demás de la Controller. 😍
Las plantillas twig viven bajo el directorio, /templates en el directorio raíz de nuestro proyecto, abordaremos más adelante como trabajar con ellas.
Esta imagen representa el resultado final de la ejecución del comando php bin/console make:Controller mostrandonos los archivos que fueron creados

Bueno, al parecer con este comando hemos conseguido los tres requisitos que necesitábamos 💪 para poder construir y visualizar nuestra página principal del blog, los cuales eran: 👀
-Una ruta(Veremos a continuación como se asigna la ruta al metodo controlador de Controller)
-Una Controller
-Una Plantilla que nos ayudará a gestionar el contenido que se visualizara en navegador
Si recargamos nuestra el navegador veremos como si no hubiera pasado nada, a pesar de que creamos una Controller y la respectiva plantilla que se renderizará en la respuesta. 😕
¿Por qué no pasa nada?
Bueno, a pesar de que creamos esa Controller, no le hemos especificado que ruta atenderá en su método controlador (una función o método dentro de la clase Controller que contiene este archivo), que en nuestro caso queremos que atienda la ruta / (nuestra página de inicio)
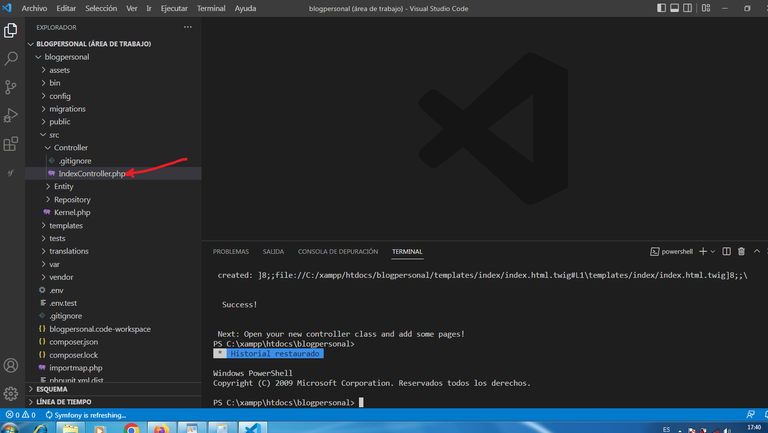
Para especificarle la ruta iremos a la clase Controladora creada, esta se encuentra en /src/Controller y el único archivo hasta ahora que veremos allí será nuestra Controller "indexController.php".

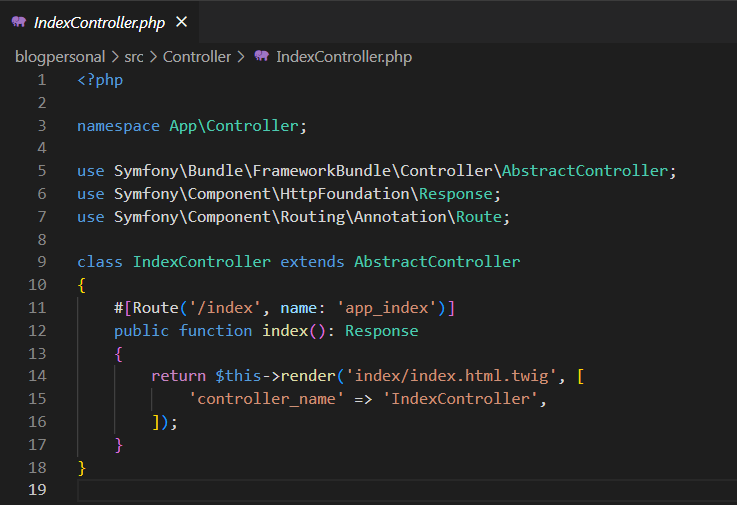
Veamos que contiene este archivo.

La imagen de arriba muestra en contenido de nuestro archivo indexController.php y esta es la estructura base de cualquier otra Controller que creemos para las rutas de nuestro blog. 😉
Analicemos el contenido:
Estructura de una Controller del Framework Symfony
<?phpEsto es un script de PHP por lo que comienza en la primera línea con <?php para dar inicio al script en este lenguaje. Siempre va a hacer así, esto siempre será lo que estará en nuestra primera línea de código.
Luego biene en espacio, este espacio no es necesario, podemos quitarlo o agregar cuantos saltos de line querramos pero por convención siempre ponemos uno despues de darle inicio al script.
namespace App\Controller;
Esto será lo primero que declaremos después de dar inicio al script, declara el espacio de nombre de nuestra clase, es una especie de directorio virtual para nuestra clase. En nuestras Controllers de symfony siempre será el mismo. PHP sabrá cuál clase usar gracias a esto, si se diera el caso de que hubiera otra clase con el mismo nombre.
Recursos o clases importadas a nuestra Controller:
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Routing\Annotation\Route;
Estos son recursos que necesita nuestra clase, en este caso son de los componentes de Symfony, de paquetes que instalamos y que ahora necesitamos en nuestra Controller. Para poder usarlos aprovechamos la declaración use que nos permite darles un alias y poder usarlos sin tener que escribir todo el nameespace completo(directorio virtual) a la hora de usarlos.
Vamos a tener declaraciones como estas en dependencia de los recursos que necesitemos según nuestras necesidades.
En una Controller básica como la que tenemos hasta ahora, con estos tres recursos bastarán, el primero es una clase que nos brindará métodos útiles que usaremos en nuestra clase, el segundo lo usa nuestro método controlador para devolver el objeto Response que viene siendo la respuesta y el tercero para asignarle la ruta que atiende el método controlador de nuestra Controller.
Estas tres declaraciones prácticamente siempre estarán en nuestras Controllers, ya que los necesitamos, el primero nos da herramientas como métodos para usarlos en nuestra clase, el siguiente sirve para incorporar nuestra lógica a la respuesta que daremos al navegador y el otro para que indique el método controlador que devolverá la respuesta una vez que el usuario solicite un recurso desde el navegador con una URL específica.
Clase de Controladora:
Cada uno de estos Archivos creados en src/Controller deberían contener una Clase con determinada estructura como la siguiente:
class IndexController extends AbstractController
{
#[Route('/index', name: 'app_index')]
public function index(): Response
{
return $this->render('index/index.html.twig', [
'controller_name' => 'IndexController',
]);
}
}
Esta es una clase en php y nuestras controllers deberan seguir la misma arquitectura anterior la cual descompondremos:
-Class: para declarar que es una clase.
-indexController: el nombre de la clase que debe ser igual al nombre del archivo.php que la contiene.
-extend: con esto declaramos que nuestra clase hereda de "AbstractController", esto nos permite usar los métodos y propiedades de esta última, esto agrega funcionalidad a nuestra clase..
-AbstractController: Es la clase de la que heredará nuestra clase, y le brindará métodos básicos y útiles para hacernos la vida más fácil.
El contenido de nuestra clase PHP deberé estar encerrado entre dos llaves {} por eso hay una que abre al comienzo y otra cierra al final.
Dentro de nuestra clase vamos a tener el método o función que se encarga de recibir la URL "método controlador" y su declaración será la siguiente:
#[Route('/index', name: 'app_index')]
public function index(): Response
{
return $this->render('index/index.html.twig', [
'controller_name' => 'IndexController',
]);
}
La primera línea #[Route('/index', name: 'app_index')] no es código técnicamente hablando, sino más bien un comentario, pero que symfony sabrá comprender gracias a PHP.
Es como una*** configuración*** en forma de comentario que complementará la funcionalidad del método. Aquí es donde se le asigna la ruta al método.
En este caso quiere decir que para la ruta /index, este es el método que se usará y devolverá una respuesta.
El apartado "name" es reservado para el nombre del método y debe ser único en todas las controles que crearemos, puede ser el que quieras, pero deberías usar uno que represente al recurso o ruta que estás tratando, ahora, este "name" no nos parecerá prescindible, pero más adelante nos hará falta.
Luego viene la declaración del método public function index(): Response, igual que la clase que lo contiene, su contenido estará comprendido entre dos llaves, una al inicio y otra al final, quedando encapsulado entre ellas.
La sintaxis será así para todas nuestros métodos controladores comenzando con "public" para indicar que el método es público luego "function" para declarar que es una función seguida del nombre de la función "index()",p uedes ponerle cualquier nombre, pero igual recomiendo uno que vaya acorde con el recurso para obtener coherencia.
Luego al nombre le siguen dos paréntesis (), en este caso estarán vacíos, pero más adelante puede ser que necesitemos algunas cosas aquí en dependencia de nuestra lógica, y por último ":Response" que indica que lo que va a devolver es un objeto Response, en symfony se devuelve este objeto desde el método controlador, ya lo habíamos habilitado arriba con "use" y ahora lo podemos usar aquí para indicar la respuesta del método.
Esta sintaxis básica nos serviría para agregar cuantas páginas estáticas quisiéramos en nuestro blog 😄, ej: una página de "nosotros","servicios","preguntas frecuentes" podríamos crear una Controller básica como está para ****cada uno de esos recursos**** y asignarles las respectivas rutas y plantillas, y funcionaria. Por ahora haremos el procedimiento para nuestra "homepage" después de que veamos la siguiente sentencia.
Renderizar nuestra plantilla twig:
return $this->render('index/index.html.twig', [
'controller_name' => 'IndexController',
]);
Esta sentencia incluye nuestra plantilla en el objeto response que devolverá symfony, al decir "this->render" estamos asignando la plantilla para el recurso que estamos tratando y la primera parte de lo que está entre los paréntesis "index.html.twig" es precisamente la ruta de nuestra plantilla. Symfony sabe que las plantillas están en templates así que solo indicamos el directorio de la plantilla dentro de "templates".
La segunda parte que está entre corchetes, son las variables que pasaremos a la plantilla (un arreglo de variables): en este caso por defecto se está pasando una variable con el nombre "controller_name" y su valor correspondiente "indexController", cuando trabajemos en nuestra plantilla podemos obtener estas variables y trabajar con el contenido de ellas como mostrarlas en el HTML y otras cosas.
Puedes pasar la cantidad de variables que desees a la plantilla solo sigue esta estructura y sepáralas por como después de cada par clave/valor.
Ahora que analizamos la Controller vamos a hacer los cambio pertinentes para que se ajuste a nuestro RECURSO "Homepage o página de inicio"
Primero tener en mente que queremos que nuestra plantilla queremos que se muestre para esta ruta http://blogpersonal.local lo cual lleva a que la ruta sea /, que responde al dominio del blog solamente en la URL
Para esto usaremos la sección de atributos(Los comentarios que vimos anteriormente se llaman así) encima del método controlador de nuestra Controller, quedando de la siguiente manera
#[Route('/', name: 'app_index')]
Quitamos el "index" que tenía y dejamos solo "/", ya que ese es el recurso que queremos atender. El name "app_index" lo voy a dejar así porque representa al recurso que estamos resolviendo, pero puedes poner el que quieras.
Cuando el usuario escriba la URL http://blogpersonal.local symfony buscara el método controlador que atienda a "/" y con el cambio anterior synfony sabrá que es este el método al que hay que llamar.
Luego se procesará la lógica de nuestro método controlador, pero en nuestro caso no nos hizo falta ninguna, "ej: sumas dos números por alguna extraña razón".
Luego nuestro método terminará devolviendo la respuesta con "return" el cual incluye el método render que se encargará de incluir la plantilla especificada en la respuesta y pasar las variables que usaremos en la plantilla.
Visualizar una pagina en Symfony
En resumen, para crear y visualizar el recurso o la página que se nos ocurra en Symfony, debemos en caso de usar la CLI(de lo contrario tendríamos que escribir el código manualmente), lo siguiente:
-Ejecutar > php bin/console make:Controller. Esto nos creará una controller y una plantilla, esta última estará definida en el método controlador de la Controller creada para ser renderizada como respuesta.
-Cambiar la ruta del método controlador para que atienda al recurso que queremos.
-Añadir lógica al método como (ej:Sumar dos números)
-Pasar las variables que queramos a la plantilla, por ejemplo, el resultado de la suma anterior, podríamos mostrar el valor de esta suma en la plantilla de ser pasada esta variable. Y listo esto es todo.
Ya que cambiamos la ruta de nuestro método controlador, es hora de ver si funciona. Vamos al navegador y recargamos la página en la dirección o URL http://blogpersonal.local

¡Wao! Algo ha cambiado realmente. En efecto, nuestro método controlador ahora ha atendido a la solicitud para la URL http://blogpersonal.local y ha devuelto la plantilla que le hemos especificado en con el método rénder. El contenido o la información que podemos ver es el resultado de nuestra plantilla que lo contiene.
Creo que hasta aquí es suficiente por hoy, haremos a continuación una recapitulación:
Recapitulemos
Creamos una Controller y una plantilla ejecutando el comando
> php bin/console make:Controller(podemos ejecutar este comando cada vez que queramos una nueva página para nuestra web)Modificamos la ruta en el "método controlador" para que atienda a la ruta "
/" que pertenece a nuestra "homepage o página principal". A partir de este momento symfony sabrá que este es el método que se usará para la URL "http://blogpersonal.local", y el encargado de devolver la plantilla que le especifiquemos, en nuestro caso dejamos la misma que se creó por defecto pero podríamos cambiarla por otra que creáramos manualmente.
Solo con estos dos pasos podríamos crear cuantas páginas de nuestra web queramos, claro que para nuestro blog necesitaremos dinamizar un poco el contenido, pero eso lo veremos más adelante.
Esto ha sido todo por hoy, espero que le resulte útil mi contenido y pueda ayudar a alguien que lo necesite. Cualquier duda o sugerencia, ponerla en los comentarios con gusto la leeré.
Referencias: https://www.symfony.com

 Fuente
Fuente¡Mis comunidades favoritas en Hive Blockchain!
|
|
|
|
|
|---|---|---|---|

|

|

|

|
| Vota por su testigo | Vota por su testigo |
Los logos expuestos pertenecen a sus respectivas comunidades
Muy instructivo el post que te saca de dudas un saludo.
Gracia es muy reconfortante tu comentario, es el primero de esta serie que estoy haciendo así que lo valoré mucho. Cordiales saludos
Un saludo hano sigue haciendo de verdad es super un saludo
Gracias🙏