Coding Tutorial 4: Building a Real-Time Chat App with Socket.io and ReactJS : Final Part

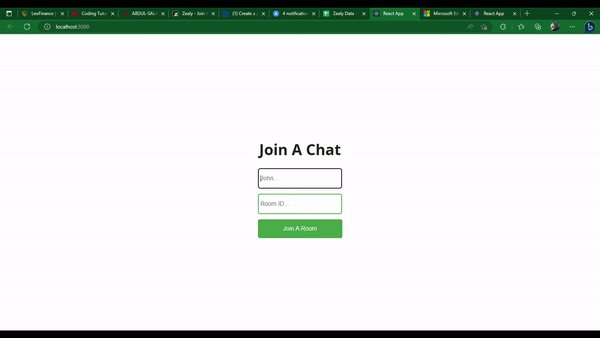
Hello fellow devs. I hope you are doing good at your end. If you have been following this, we are making a simple chat application with socket.io, react JS and NodeJs. This just for fun and learning purpose. In my previous two posts, we have been trying to come out with a chat application where a user can enter his/her and room ID to start a chart with another who have also entered through the same roomID. The picture below shows the main page where users will enter their name and their RoomID.

In this post, I will be showing you how I finalized this project and the steps I followed to accomplish that. In the previous post, after users enters their name and roomID, it will log to the console that, a user has been connected and then indicate the room. Now I have made a significant change whereby a chat window will be shown for all users with the same roomID can chat. Now, let's get started with the process.
Creating the Chat component in Chat.js
Instead writing the whole code in App.js, we will be creating a new file called Chat.js. This file will contain the code for the chat window where two users will be sharing chats.
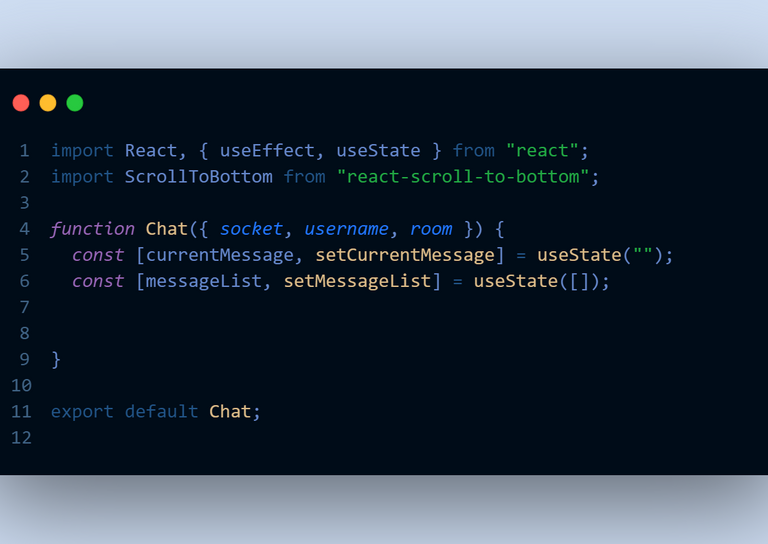
Inside Chat.js, the first task involves importing the various react Hooks and libraries that will be required in this component. As seen below, we have imported two React hooks. The useState hook for state management and the useEffect hook for frequently updating the chat window when a message is recieved . The other import is the react-scroll-to-bottom, it is a library that adds the scroll functionality to the window. When the window is full, a user can scroll down.

After the imports, you have seen in the screenshot that we are creating a new function with three parameters. In react, the new function we are creating is called a component and the three parameters are called props, the props are refrencedd wherever the Chat component is called. In our case, they will be called inside the App component(App.js). The two constants are the definition of our states. These are literelly the variables we will be using inside the Chat component. We have messageList state which contains the list of messages and then currenMessage, which is the current message shared.
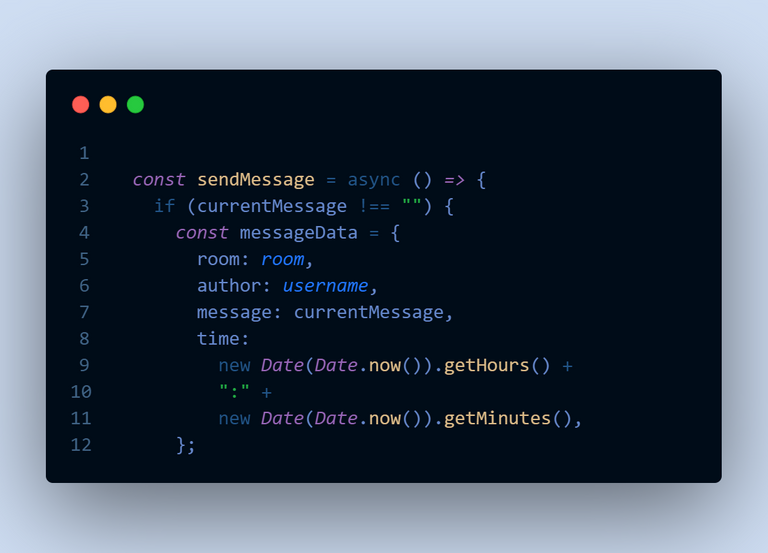
The next part of our App component after importing and declaring the states involves defining the sendMessage function. This function checks first if there is a message, and then it will store the all data of the message in an object called messageData which includes the chat room ID, the sender, the message, and then time the message was sent.

Now that we have stored the message through the sendMessage function, we use the useEffect to update the webpage whenever a chat is recieved.

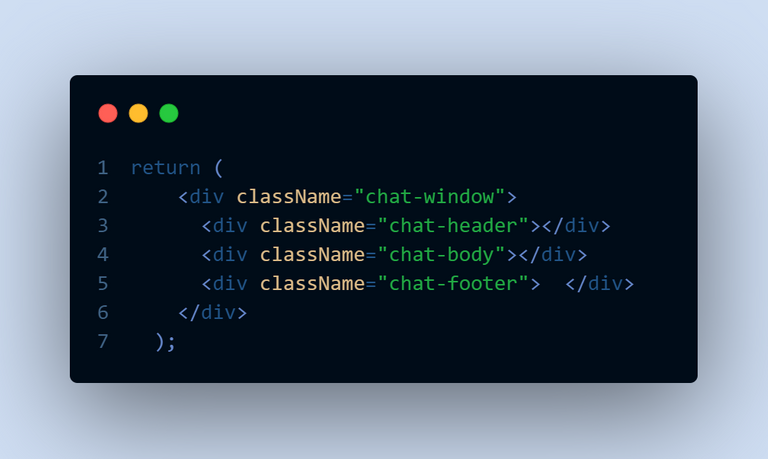
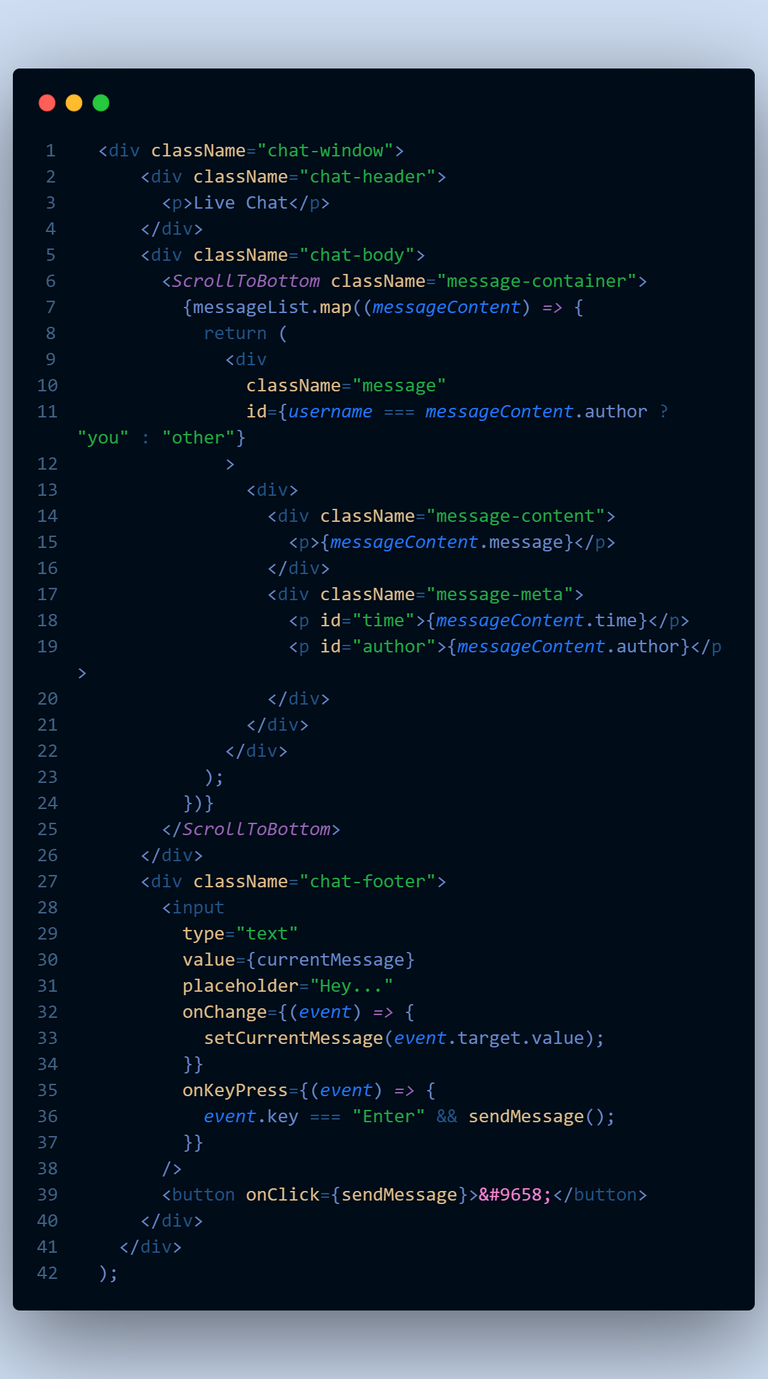
The last part of the Chat component is what we are displaying to the user. Here, we have the chat-window div. This div has three child elements which include: chat-header, chat-body and then chat-footer.

Below is the full code for all the elements in the

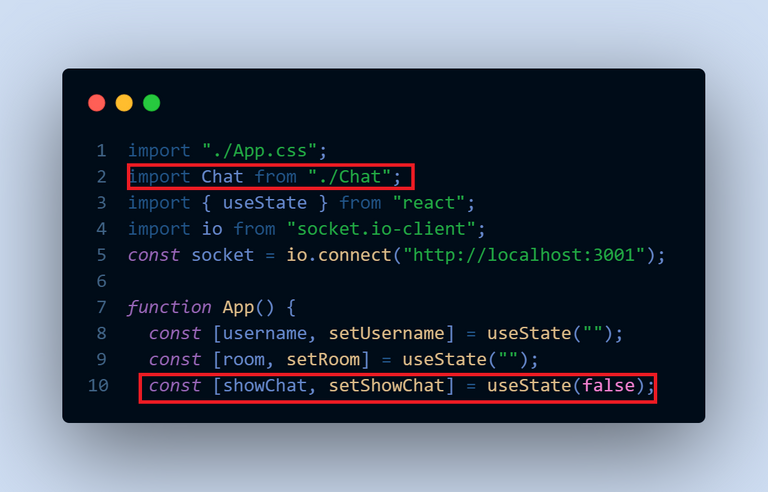
After all these inside Chat.js, lets now import and use it inside App.js. The screenshot below shows the process.
Import Chat.js and declare the showChat state

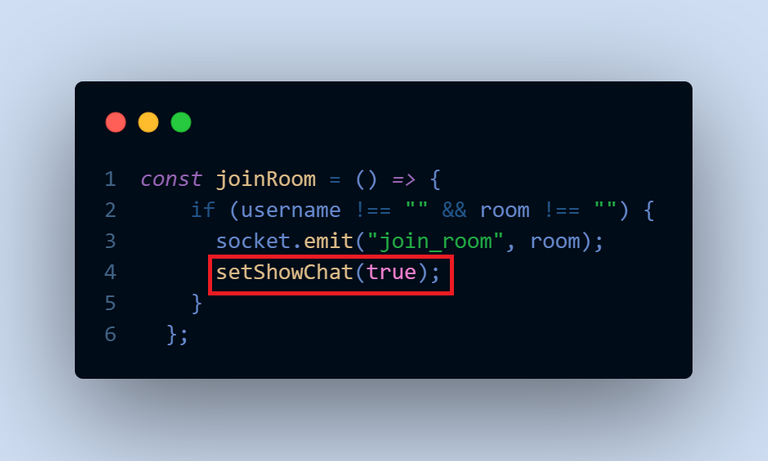
Update joinRoom function which now has showRoom set to True

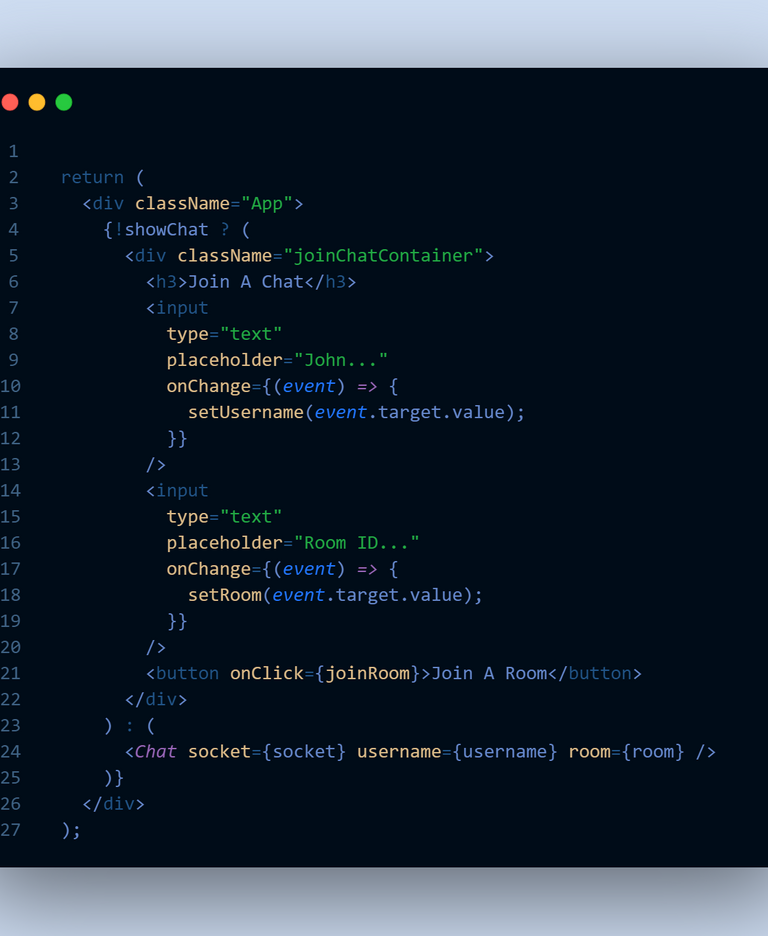
Return of App component should now look like this

Our chat App is up and running now.

These are the processes I followed in my mini chat App project with socket.io. It was fun through out. Stay tuned for my nodeJs series of posts. Cheers!
The cover image was made with canva
All screenshots in this post are from my computer

I hope you found this useful. I am Abdul-Salam Issahaku, from Ghana. I am a student web developer and a blockchain enthusiast. I blog about technology, life and investments. You can follow me to be part of my Hive family. Thank you for your time.
Congratulations @lifeof.abdul! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 100 posts.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Congratulations!
✅ Good job. Your post has been appreciated and has received support from CHESS BROTHERS ♔ 💪
♟ We invite you to use our hashtag #chessbrothers and learn more about us.
♟♟ You can also reach us on our Discord server and promote your posts there.
♟♟♟ Consider joining our curation trail so we work as a team and you get rewards automatically.
♞♟ Check out our @chessbrotherspro account to learn about the curation process carried out daily by our team.
🏅 If you want to earn profits with your HP delegation and support our project, we invite you to join the Master Investor plan. Here you can learn how to do it.
Kindly
The CHESS BROTHERS team
I think the implementation is going quite well, I'm looking forward to seeing the final version. I tried to design a social media using Kotlin before and it was quite difficult.
Yeah it's implementation a very fun and interesting adventure. I have not tried Kotlin before, but I know it will also be interesting just like JS.
@incublus I think we should find means to make this community a vibrant one like the rest. Any ideas?
I honestly don't know how to make a software community vibrant. Should we organize a contest for people? Like a hackathon?
Sorry for late reply. I thought I had replied to this already.
I was thinking of organizing weekly activity where members can make posts on a common topic every week
Do you have any suggestion?
I am thinking of weekly or monthly writing prompts
Alright I got that, what is your example prompt?
For Example
"Write about your favourite tech stack and how you are using it".
"If you have the skills and resources to build a Hive Dapp, what will you make?"
And so on.
I'll think about it and try to make it happen, as you said this communities need more activity.
Ok Thank you. Looking forward to that
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
It's like you code boss?
Yes please